The role of Color
When we refer to color we exclude the entire grayscale. The use of color in our system is limited and it is deliberate. Our products focus on the content and the reader experience. Color should always be a minimal distraction and used with intention.
Guidance
Hierarchy and layout structure
Utilize color to separate sections of information and highlight elements of importance.

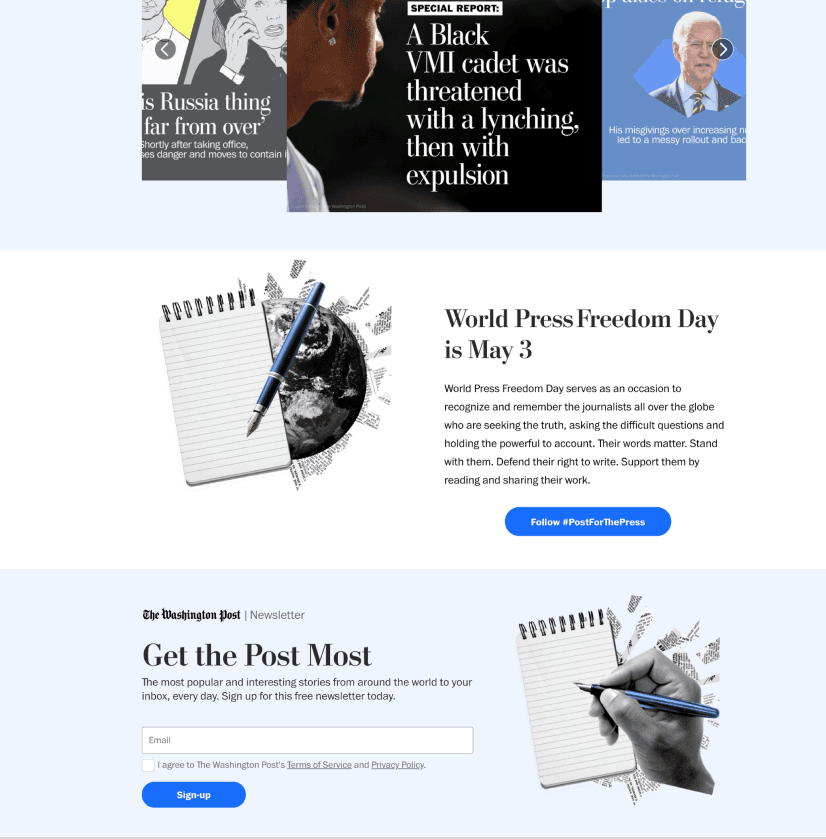
Example of color to create layout structure
Affordance
Use color to create an affordance to signal interaction, call to action, or a link.

Example of color to create layout structure
System status
Semantic colors represent system status of default, success, or failed states when completing an action or goal.

Example of color to communicate system status
Editorial tone
Color used within the editorial palette to differentiate content with various lines of coverage.

The use of color to show something is live or an opinion
Illustration
Apply color to illustrations and icons to achieve a visual style that varies across editorial tones, product functions, and sub-brand art direction.

Brand recognition
Sub-brands have a unique palette, art direction, visual look, and distinction from The Washington Post brand.

Visual information
Continuous and categorical datasets projected in a chart or map often require color to distinguish types of information and values.

Themes
The theme palette is a level of abstraction that allows the system to assign color across the product with intention. It creates an alias and assigns a color intention.
Primary
Secondary
Cta
Disabled
onPrimary
onSecondary
Cta
onDisabled
Accessible
Subtle
How to use theme
Theme tokens with on(onPrimary or onMessage) in the name are paired with the base alias. One example is onPrimary
is used when an element or content is on the primary color token.

Semantic
Semantic colors have assigned meanings and are used consistently throughout our product to convey a system status. These colors help signal to our users a consistent message around system status and actions taken by the user.
Error
Warning
Success
Signal
onMessage
Static
Static colors tokens that do not change value regardless of what theme context
they are in (dark or light). These colors remain static to ensure they are accessible
when applied on a color where minimum contrast is required or branding requirements are applied. To use
a static color add -static at the end of a color token name and it will lock the color in the light value of that token.
Example
Our theme token onCta and semantic color token onMessage both are tied to gray-600-static
to ensure they remain with the correct minimal color contrast needed for the element to be accessible.
onMessage on Error
onCta on Error
Accessibility
At The Washington Post, access to information is core to our mission. We are committed to this ideal through not only our journalism but also our engineering and design practices. When it comes to color we want to ensure that visual information required to identify components and states (except inactive components), any text, and or any important signal/message meets a contrast ratio outlined by WCAG 2.0 level AA.
Accessible
One of our theme tokens named accessible is accessible on the target background (gray600 or gray0).
Accessible color on target background